En el dinámico mundo del diseño y desarrollo web, las herramientas "no-code" y "low-code" han revolucionado la forma en que creamos sitios web. Dos gigantes destacan en este espacio: Framer y Webflow. Ambas plataformas prometen la capacidad de diseñar y lanzar sitios web impresionantes sin necesidad de escribir código (o con muy poco), pero ¿cuál es la adecuada para ti?
Elegir la herramienta correcta puede significar la diferencia entre un lanzamiento ágil y exitoso o un proyecto frustrante y lleno de obstáculos. Este artículo te guiará a través de una comparativa clara y práctica para ayudarte a tomar la mejor decisión según tus necesidades, experiencia, presupuesto y tipo de proyecto.
¿Qué es Framer? ¿Qué es Webflow?
Framer: El Poder del Diseño Interactivo, hecho web
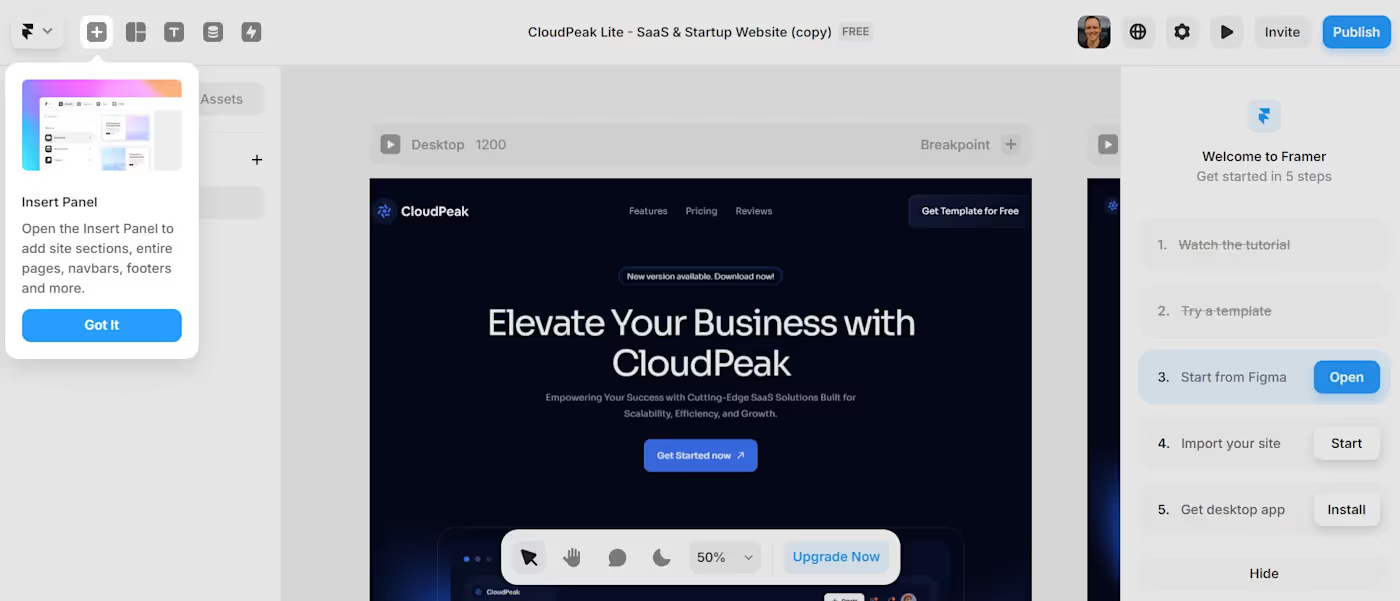
- Origen y Enfoque: Framer comenzó como una herramienta de prototipado avanzado, amada por los diseñadores por su capacidad para crear interacciones complejas. Recientemente, ha evolucionado para convertirse en una plataforma completa de creación de sitios web. Su enfoque es eminentemente "design-first", heredando una interfaz muy familiar para quienes usan herramientas como Figma.
- Para Quién está Pensado: Principalmente diseñadores (especialmente usuarios de Figma), startups y equipos de marketing que buscan crear sitios visualmente impactantes y con animaciones fluidas de forma rápida.
- Puntos Fuertes Principales:
- Interfaz intuitiva similar a herramientas de diseño.
- Animaciones y transiciones de alta calidad.
- Publicación rápida y optimización de rendimiento integrada.
- Excelente para landing pages, portfolios y sitios con mucho énfasis visual.

Webflow: El Estándar de oro del Desarrollo Visual Profesional
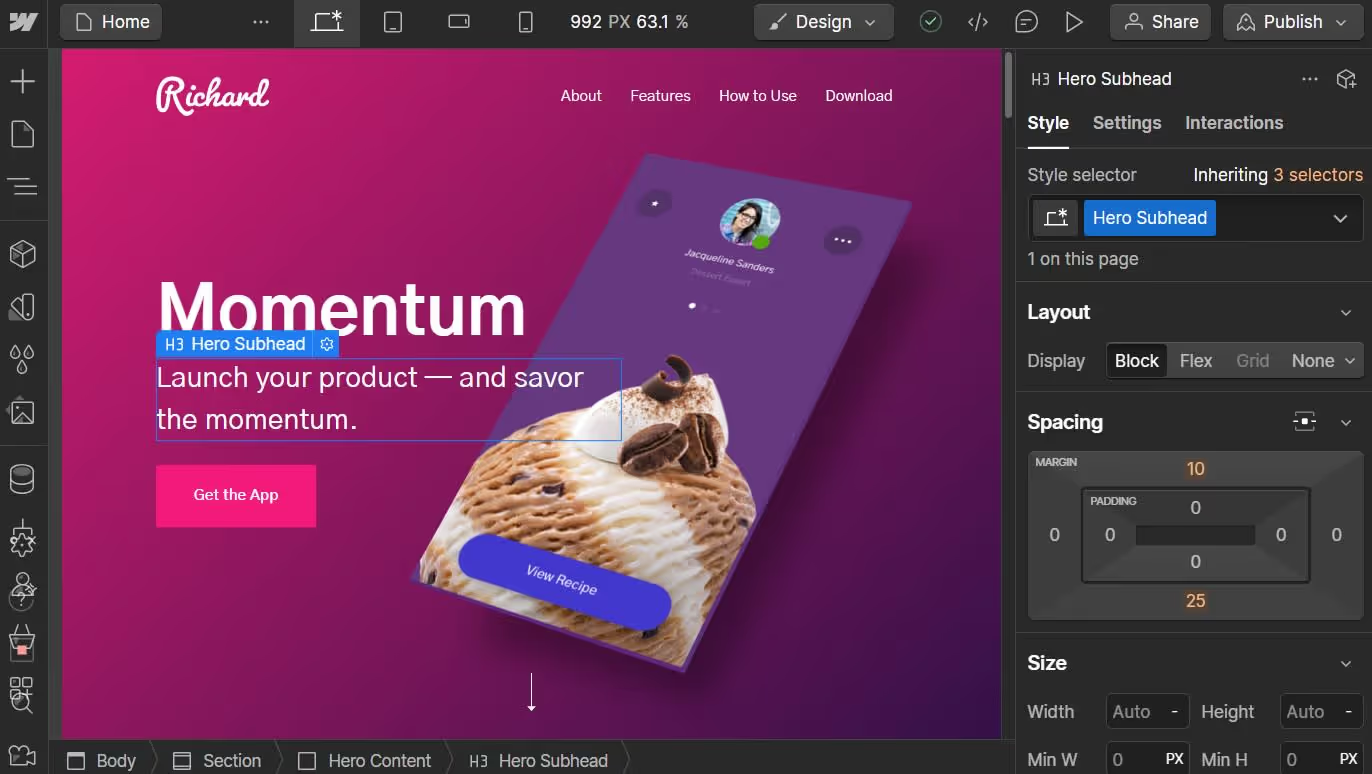
- Origen y Enfoque: Webflow nació con la misión de permitir a los diseñadores construir sitios web profesionales sin depender de desarrolladores, pero entendiendo los fundamentos del desarrollo web (como el modelo de cajas HTML/CSS). Ofrece un control granular sobre cada elemento.
- Para Quién está Pensado: Diseñadores con conocimientos de HTML/CSS (o dispuestos a aprenderlos), agencias, freelancers y empresas que necesitan sitios web complejos, dinámicos y con CMS robusto.
- Puntos Fuertes Principales:
- Control total sobre el diseño y la estructura (HTML, CSS, JS visualmente).
- Potente CMS (Content Management System) integrado y personalizable.
- Capacidades de E-commerce.
- Amplia comunidad y recursos de aprendizaje.

Comparativa directa: Framer vs Webflow
Ventajas y desventajas de cada plataforma
Framer
- Ventajas:
- ✅ Curva de aprendizaje rápida para diseñadores: Si usas Figma, te sentirás como en casa.
- ✅ Animaciones espectaculares: Fácil de implementar efectos visuales modernos.
- ✅ Publicación y velocidad: Los sitios suelen cargar muy rápido y la publicación es sencilla.
- ✅ Componentes y Remix: Reutiliza y comparte elementos de diseño fácilmente.
- ✅ Ideal para: Landing pages, portfolios, sitios de marketing, webs de startups que necesitan moverse rápido.
- Desventajas:
- ❌ CMS menos maduro: Aunque funcional, no es tan potente ni flexible como el de Webflow para estructuras de datos complejas.
- ❌ Menos control granular para desarrolladores: No está pensado para quienes quieren tocar cada línea de código.
- ❌ Ecosistema de plugins más joven: Menos integraciones de terceros en comparación con Webflow.
Webflow
- Ventajas:
- ✅ Control de diseño total: Dominio completo sobre la estructura y el estilo.
- ✅ CMS extremadamente potente: Para cualquier tipo de contenido dinámico.
- ✅ Capacidades de E-commerce robustas: Para tiendas online personalizadas.
- ✅ Comunidad y recursos enormes: Tutoriales, foros, plantillas.
- ✅ Ideal para: Sitios corporativos complejos, plataformas con contenido dinámico, e-commerce, proyectos que requieren alta personalización y escalabilidad.
- Desventajas:
- ❌ Curva de aprendizaje pronunciada: Requiere tiempo y dedicación para dominarlo.
- ❌ Puede ser "demasiado" para proyectos simples: Su potencia puede ser excesiva (y más costosa) para una landing page sencilla.
- ❌ Interfaz menos intuitiva para diseñadores puros: Se asemeja más a un entorno de desarrollo.
¿Para quién es mejor cada herramienta?
Framer es probablemente mejor para ti si:
- Eres diseñador (especialmente usuario de Figma) y quieres dar vida a tus diseños web rápidamente.
- Necesitas crear landing pages, portfolios o sitios de marketing con un gran impacto visual y animaciones fluidas.
- Priorizas la velocidad de desarrollo y publicación.
- Tu proyecto es de pequeño a mediano tamaño y no requiere un CMS ultra complejo.
- Trabajas en un equipo de diseño que valora la colaboración en tiempo real.
Webflow es probablemente mejor para ti si:
- Necesitas control total sobre el diseño y la funcionalidad de tu sitio.
- Tu proyecto es complejo, requiere un CMS robusto (blogs extensos, directorios, bases de datos) o funcionalidades de E-commerce.
- Eres un diseñador con conocimientos de desarrollo web o estás dispuesto a aprenderlos.
- Trabajas en una agencia o como freelancer construyendo sitios para clientes con necesidades diversas y específicas.
- Buscas una plataforma madura con un gran ecosistema de soporte y extensiones.
Casos de uso y ejemplos reales
Caso Framer: Landing page de un nuevo producto SaaS
Por qué Framer: Una startup necesita lanzar rápidamente una landing page atractiva para su nuevo software. El equipo de diseño, familiarizado con Figma, puede trasladar sus diseños a Framer y añadir animaciones de scroll y microinteracciones en cuestión de días, no semanas. El CMS es suficiente para una sección de blog básica y testimonios.
Caso Webflow: Web corporativa con blog extenso y área de cliente
Por qué Webflow: Una empresa consolidada necesita un sitio web corporativo con múltiples secciones (servicios, nosotros, carreras), un blog con cientos de artículos categorizados y etiquetados, y una sección de recursos descargables. El CMS de Webflow permite gestionar esta complejidad, y su control de diseño asegura que el sitio refleje perfectamente la identidad de marca. Utilizando Memberstack, puedes implementar las funciones de inicio de sesión, registro, áreas de cliente, y añadir funcionalidades complejas integrando Webflow con Tally, Stripe, etc, a través de Make o Zapier.
Conclusión y recomendación
No hay un ganador absoluto entre Framer y Webflow; la "mejor" herramienta depende enteramente de ti y de tu proyecto.
- Elige Framer si: Priorizas la velocidad, la facilidad de uso para diseñadores (especialmente con experiencia en Figma) y quieres crear sitios visualmente impresionantes con animaciones de vanguardia, principalmente para landing pages, portfolios o sitios de marketing más sencillos. Es la opción ágil y moderna.
- Elige Webflow si: Necesitas un control granular absoluto, un CMS potente y personalizable, funcionalidades de e-commerce, o estás construyendo sitios web complejos y a medida. Es la opción robusta y profesional para proyectos más exigentes.
Mi consejo: Si es posible, prueba el plan gratuito de ambas. Importa un diseño simple a Framer o intenta replicar una sección de una web en Webflow. Esta experiencia práctica te dará la mejor perspectiva.
Preguntas Frecuentes
¿Cuál es más fácil de aprender?
Generalmente, Framer es más fácil de aprender para quienes vienen de herramientas de diseño como Figma, gracias a su interfaz similar. Webflow tiene una curva de aprendizaje más empinada debido a que te enseña (o requiere que entiendas) los fundamentos del desarrollo web.
¿Cuál es mejor para SEO?
Ambas plataformas permiten implementar buenas prácticas de SEO (metadatos, sitemaps, URLs amigables). Webflow históricamente ha ofrecido un control más granular sobre aspectos técnicos de SEO, pero Framer está mejorando rápidamente y ofrece un excelente rendimiento de carga, lo cual es un factor SEO importante. Con ambas puedes lograr un buen posicionamiento si se configuran correctamente.
¿Puedo migrar de una a otra?
Migrar directamente un sitio construido en una plataforma a la otra es muy difícil y generalmente no es práctico. No hay una herramienta de "exportar/importar" que conserve el diseño y la funcionalidad al 100%. Tendrías que reconstruir el sitio en la nueva plataforma.
¿Cuál es más cara?
Depende de tus necesidades. Para un sitio simple, Framer podría ser más económico. Para múltiples sitios o funcionalidades avanzadas como E-commerce o CMS muy complejo, los costos de Webflow pueden escalar, especialmente si necesitas planes de Workspace además de los planes de sitio. Compara siempre sus páginas de precios para tu caso específico.
¿Necesito saber código para usar alguna de ellas?
No, ambas son herramientas "no-code". Sin embargo, entender los conceptos básicos de HTML y CSS te dará una gran ventaja en Webflow. En Framer, el conocimiento de diseño es más crucial. Ambas permiten añadir código personalizado si lo necesitas para funcionalidades avanzadas.
Espero que esta comparativa te ayude a tomar la decisión correcta para tu próximo proyecto web. ¡Mucha suerte!








